與服務器分擔處理任務
與UI一樣,受到亞馬遜重視的還有會對UX造成巨大影響的Web瀏覽器。該公司此次新開發出了渲染引擎采用“Web-Kit”的自主Web瀏覽器“Amazon Silk”。
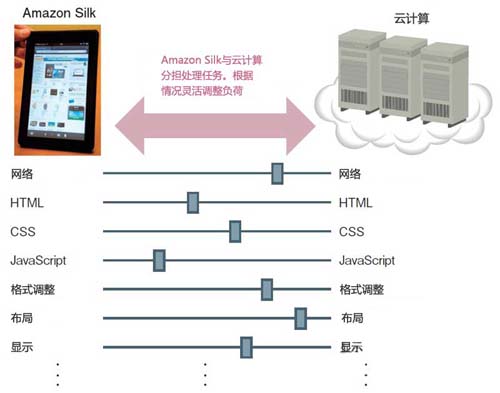
Silk的目的在于提高Web網頁的顯示速度。具體來說就是,CSS、javascript處理及網頁布局調整等,可視情況由服務器方和終端方動態分擔實施(圖5)。

圖5:終端和云計算分擔處理任務
瀏覽Web網頁時,Amazon Silk利用云上的虛擬服務器與終端共同分擔處理任務,從而實現了高速化。可根據情況動態調整服務器方和終端方的處理負擔。本圖為處理示意圖。(圖根據亞馬遜的資料制作)
能夠利用Silk這樣的Web瀏覽器,是自己擁有云計算的亞馬遜特有的優勢。其原因是,與服務器分擔處理任務的Web瀏覽器需要與服務器密切聯動,其運用也需要成本。
不過,很多觀點認為,這種方式“現階段或許還不錯,但歸根到底只是個過渡”(從事Web瀏覽器開發等的jig.jp代表董事社長兼CEO福野泰介)。該方式在處理器和存儲器等可配備的硬件資源有限的情況下是有效的,但當這些硬件能夠以低成本充分配備時,可能還是僅在終端方處理速度會比較快。
在Web網頁向HTML5過渡的今后,據稱這種趨勢會更加強烈。Silk只不過是在實現低價格終端時用來維持UX,具有亞馬遜特色的“現實方法”。
下面來看一下Kindle Fire的詳細情況。下文通過拆解探尋了亞馬遜在低成本方面的努力,同時請UX專家評價了使用感等。






 明基投影機
明基投影機 堅果投影機
堅果投影機 科視投影機
科視投影機 極米投影機
極米投影機 SONNOC投影機
SONNOC投影機 寶視來投影機
寶視來投影機 視美樂投影機
視美樂投影機 當貝投影機
當貝投影機 哈趣投影機
哈趣投影機 WAP手機版
WAP手機版 建議反饋
建議反饋 官方微博
官方微博 微信掃一掃
微信掃一掃 PjTime
PjTime